
ปัญหา TypeScript ทั่วไป Nº 3: ตัวแปรและฟังก์ชันในเครื่องที่ไม่ได้ใช้
ปัญหา 5 อันดับแรกที่ SonarLint พบใน TypeScript ทั้งหมด โดยจะอธิบายถึงปัญหาและวิธีแก้ไขให้ดียิ่งขึ้นเพื่อหลีกเลี่ยงปัญหาเหล่านั้น
คุณสามารถแก้ปัญหาเหล่านี้ได้ด้วยตัวคุณเองโดยการติดตั้ง SonarLint ในตัวแก้ไข คัดลอกและวางโค้ดตามตัวอย่างด้านล่าง ปัญหานี้ทำงานได้กับ JavaScript เช่นกัน
Nº3: ตัวแปรและฟังก์ชันเดิมที่ไม่ได้ใช้
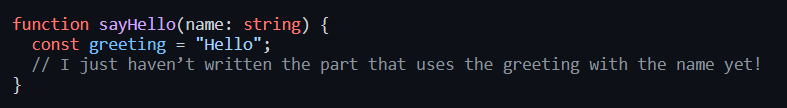
มันอาจจะไม่ใช่เรื่องแปลก ทุกครั้งที่คุณเขียนเครื่องมือตัวแปรใหม่ในตัวแก้ไข เช่น SonarLint จะแสดงให้เห็นว่าตัวแปรของคุณไม่ได้ใช้งาน และคุณรู้ทราบว่ามันไม่ได้มีการใช้ เนื่องจากคุณยังไม่ได้ใช้มัน

ปัญหาแบบนี้แก้ได้ง่าย เพียงคุณเขียนโค้ดที่คุณต้องการต่อไป และใช้ตัวแปรที่คุณกำหนด แต่มีหลายสาเหตุที่อาจทำให้เกิด ‘ตัวแปรที่ไม่ได้ใช้’ ซึ่งอาจทำให้เกิดปัญหา
เมื่อคุณเขียนโค้ดและรีแฟคเตอร์โค้ด ตัวแปรและฟังก์ชันที่คุณคิดว่าต้องการอาจกลายเป็นสิ่งซ้ำซ้อนได้ มันยากที่จะติดตามทุกตัวแปรและฟังก์ชันที่คุณเขียน ดังนั้น จึงเป็นเรื่องง่ายที่จะเก็บไว้ในโค้ดเบส และจะมีประโยชน์มากเมื่อเครื่องมือเน้นให้คุณ
ดังนั้นตัวแปรหรือฟังก์ชันที่ไม่ได้ใช้มีปัญหาอะไรบ้าง?
ข้อแรกเกี่ยวข้องกับความสามารถในการอ่านโค้ด หากคุณลบโค้ดเก่าออก แต่ทิ้งตัวแปรหรือฟังก์ชันที่ไม่ได้ใช้ไว้ ครั้งต่อไปที่มีคนมาอ่านโค้ดนั้น พวกเขาจะต้องใช้เวลาในการพิจารณาว่าตัวแปรหรือฟังก์ชันเหล่านี้ว่าจําเป็นต้องดําเนินการบางอย่างหรือไม่
ถัดไป หากคุณกำลังเขียน TypeScript หรือ JavaScript สำหรับส่วนหน้า ตัวแปรหรือฟังก์ชันที่ไม่ได้ใช้ทุกตัวที่ยังคงอยู่ในโค้ดเบสของคุณเป็นเพียงไบต์พิเศษที่ต้องส่งไปยังผู้ใช้ผ่านทางเครือข่าย โค้ดที่ไม่ได้ใช้ขยายโค้ดเบสโดยไม่จำเป็นและส่งผลกระทบต่อประสิทธิภาพของแอปพลิเคชันของคุณได้
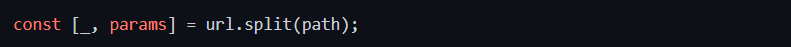
ตัวอย่างที่น่าสนใจอย่างหนึ่งของตัวแปรที่ไม่ได้ใช้ที่พบมีลักษณะดังนี้:

การตั้งชื่อตัวแปรที่ไม่ได้ใช้โดยขีดเส้นใต้ หรือการนำหน้าชื่อตัวแปรด้วยการขีดเส้นใต้ คือการแสดงให้นักพัฒนารายอื่นเห็นว่าเราต้องตั้งชื่อตัวแปร แต่เราไม่ได้ตั้งใจจะใช้มัน ในกรณีนี้คุณไม่จำเป็นต้องตั้งชื่อตัวแปร จริงๆ แล้วคุณสามารถละเว้นค่าในการเพิ่มมูลค่าของฟังก์ชันวิเคราะห์เพียงแค่ตั้งชื่อตัวแปรที่คุณต้องการเพิ่ม ดังนั้นเขียนใหม่ได้ดังนี้

ตอนนี้โค้ดไม่ได้ทำการเพิ่มมูลค่าที่ไม่จำเป็นและเรียกใช้กฎการเชื่อมโยงนี้
แล้ว Bugs ล่ะ?
หากเชื่อใน Clean Code ดังนั้น การไม่ปล่อยให้โค้ดเบสขยายมากเกินไปเพื่อให้รหัสอ่านได้ง่ายขึ้น คำถาม คือ ตัวแปรและฟังก์ชันที่ไม่ได้ใช้งานจะทำให้เกิดความผิดพลาดหรือไม่
แน่นอนว่าสามารถทำได้
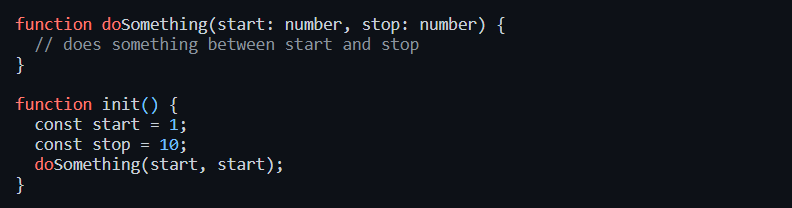
ป้อนโค้ดต่อไปนี้ในตัวแก้ไข:

คุณจะเห็นว่า stop ไม่ได้ใช้ สิ่งนี้เน้นข้อผิดพลาดของมนุษย์โดยส่ง start เป็นสองพารามิเตอร์ไปยังฟังก์ชัน doSomething เมื่อพารามิเตอร์ที่สองควรเป็น stop อาจเป็นผลมาจากการคลิกที่แท็บที่จะทำโดยอัตโนมัติและแก้ไขเสร็จสิ้น start แทน stop ทำผิดพลาดได้ง่าย แต่กฎนี้ถูกจับได้
การรั่วไหลของหน่วยความจำ
ฟังก์ชันที่ไม่ได้ใช้งานก็ทำให้หน่วยความจำรั่วได้เช่นกัน ไม่กี่ปีที่ผ่านมามีปัญหาจริงๆ ในกรอบ Meteor ซึ่ง David Glasser เขียนถึงสิ่งที่เกิดขึ้นโดยอธิบายอย่างชัดเจนว่าฟังก์ชันที่ไม่ได้ใช้ทำให้เกิดการปิดทับตัวแปรที่ควรปล่อยไปยังตัวรวบรวมขยะได้อย่างไรแนะนำให้อ่านรายละเอียดทั้งหมดผ่านบทความ โค้ดตัวอย่างล่าสุด (ในกรณีนี้คือ JavaScript) ดังต่อไปนี้:

คัดลอกโค้ดและวางลงในตัวแก้ไขคุณ จะพบฟังก์ชัน unused ไฮไลต์เป็นฟังก์ชัน unused ความจริงที่ว่า originalThing ภายในเนื้อความของฟังก์ชันหมายความว่าตัวรวบรวมขยะไม่สามารถเรียกคืนหน่วยความจำที่ใช้เก็บ originalThing ได้ ดังนั้น การใช้หน่วยความจำของแอปพลิเคชันจะเพิ่มขึ้นเมื่อเวลาผ่านไป กระบวนการตรวจสอบและซ่อมแซมของ Meteor ค่อนข้างซับซ้อน แต่ตัวอย่างนี้แสดงให้เห็นว่าแม้แต่ฟังก์ชันที่ไม่ได้ใช้งานก็สามารถทำให้เกิดปัญหากับแอปพลิเคชันได้

ความสามารถอ่านยาก ขยายโค้ดโดยไม่จำเป็น ข้อผิดพลาดของมนุษย์ และแม้กระทั่งการรั่วไหลของหน่วยความจำ เป็นผลที่อาจเกิดขึ้นจากตัวแปรหรือฟังก์ชันที่ไม่ได้ใช้ นี่คือเหตุผลที่ SonarLint บังคับใช้กฎที่ตัวแปรและฟังก์ชันเดิมที่ไม่ได้ใช้ควรถูกลบออก
ใช้ ’em หรือสูญเสีย ’em
การลบหรือแก้ไขตัวแปรและฟังก์ชันที่ไม่ได้ใช้เป็นวิธีที่เชื่อถือได้ในการรักษาคลีนโค้ดและหลีกเลี่ยงปัญหาที่อาจเกิดขึ้น นี่เป็นคำถามที่พบบ่อยมากและอยู่ในอันดับที่สามจากคำถาม TypeScript ที่พบบ่อยที่สุด
ปัญหาที่ 4 และ 5 คือ การลบและสร้างวัตถุ และประกาศคุณสมบัติเพิ่มเติม ตามลำดับ
อ้างอิง Sonar
สอบถามเพิ่มเติม
💬Line: @monsterconnect https://lin.ee/cCTeKBE
☎️Tel: 02-026-6664
📩Email: [email protected]
📝 Price List สินค้า https://bit.ly/3mSpuQY
🏢 Linkedin : https://www.linkedin.com/company/monster-connect-co-ltd/
📺 YouTube : https://www.youtube.com/c/MonsterConnectOfficial
📲 TikTok : https://www.tiktok.com/@monsteronlines
🌍 Website : www.monsterconnect.co.th

